Una volta che hai costruito un sito web sulla base di uno dei template di TemplateMonster, è necessario assicurarsi che esso funzioni correttamente. In caso contrario, i clienti potranno lasciare il tuo sito e non tornare mai più. Guardiamo in faccia la verità. Nessuno vuole aspettare a lungo per una pagina da aprire, se possono andare a un sito simile e accedere al contenuto necessario senza alcuna attesa. Non suona come una buona notizia, vero? Ma vi è una soluzione a questo problema. È possibile effettuare una rapida analisi di come il tuo sito esegue e farlo completamente gratis. Basta usare gli strumenti gratuiti per testare siti web, elencati qui di seguito.
Nibbler
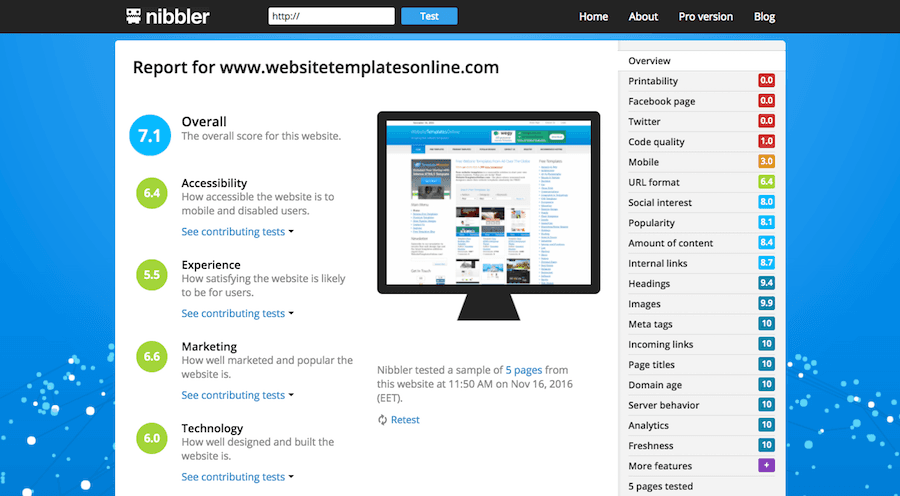
Uno dei migliori strumenti gratuiti per testare siti web è Nibbler. Esso analizza le prime cinque pagine che trova. Tutto quello che devi fare è inserire l'URL del tuo sito. Successivamente, lo strumento eseguirà 19 test e ti darà un rapporto con 1-10 punteggi su ciascuno di essi. Nibbler suggerisce anche quali parti del tuo sito dovresti migliorare.
Qui ci sono i principali punti di rapporti Nibbler (tra parentesi puoi vedere cosa analizza il punteggio e su cosa esso si basa):
- Accessibilità. Analizza se il tuo sito è accessibile per gli utenti che utilizzano dispositivi portatili (formato URL, link interni, titoli di pagine, mobile-ready, la qualità del codice, ecc.)
- Esperienza. Lo strumento valuta se il tuo sito è user-friendly (quantità di contenuti, formato URL, link interni, immagini, stampabilità, ecc.)
- Marketing. Qui è possibile vedere quanto il tuo sito sia commercializzato (pagina di Facebook, popolarità, interesse sociale, Twitter, i link in entrata, analisi, ecc.)
- Tecnologia. Verifica come il tuo sito sia stato progettato (età del dominio, meta tag, formato URL, intestazioni, comportamento del server, la qualità del codice, ecc.)
Nota: ci sono alcuni siti che Nibbler non può testare:
- siti costruiti con Flash;
- siti che richiedono ai visitatori di compilare un modulo per accedere, per esempio confermare l'età, login e newsletter popup;
- siti che utilizzano tecnologie anti-bot per rilevare gli spammer;
- siti, dove le pagine non sono interconnessi l'una all'altra in un modo che i bot lo possano vedere.
Limitazione. Nibbler è limitato a solo tre rapporti. Se hai bisogno di più, usa un'alternativa premium, Sitebeam.
Uptrends
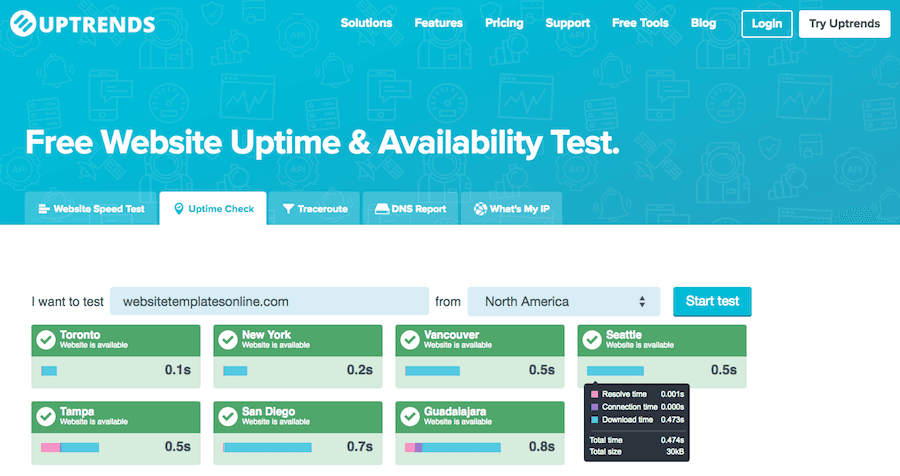
Uptrends offre una serie di strumenti gratuiti per testare il tuo sito web per scopi diversi. Per effettuare i test, è sufficiente aggiungere l'URL del tuo sito, scegliere un posto di blocco o posizione e premere “Start.”
- Speed Test mostra la velocità di caricamento del tuo sito. I risultati dei test mostrano la sua connessione TCP, HTTPS handshake, tempi di risoluzione, invio, attesa, e di ricezione.
- Traceroute identifica i problemi della rete e gli errori.
- DNS Report controlla se il dominio soffre di inattività o errori.
- Uptime Check può aiutare a fare sì che il tuo sito non cada giù neanche per pochi minuti. Puoi vedere i suoi tempi di risoluzione, connessione e di download.
GTmetrix
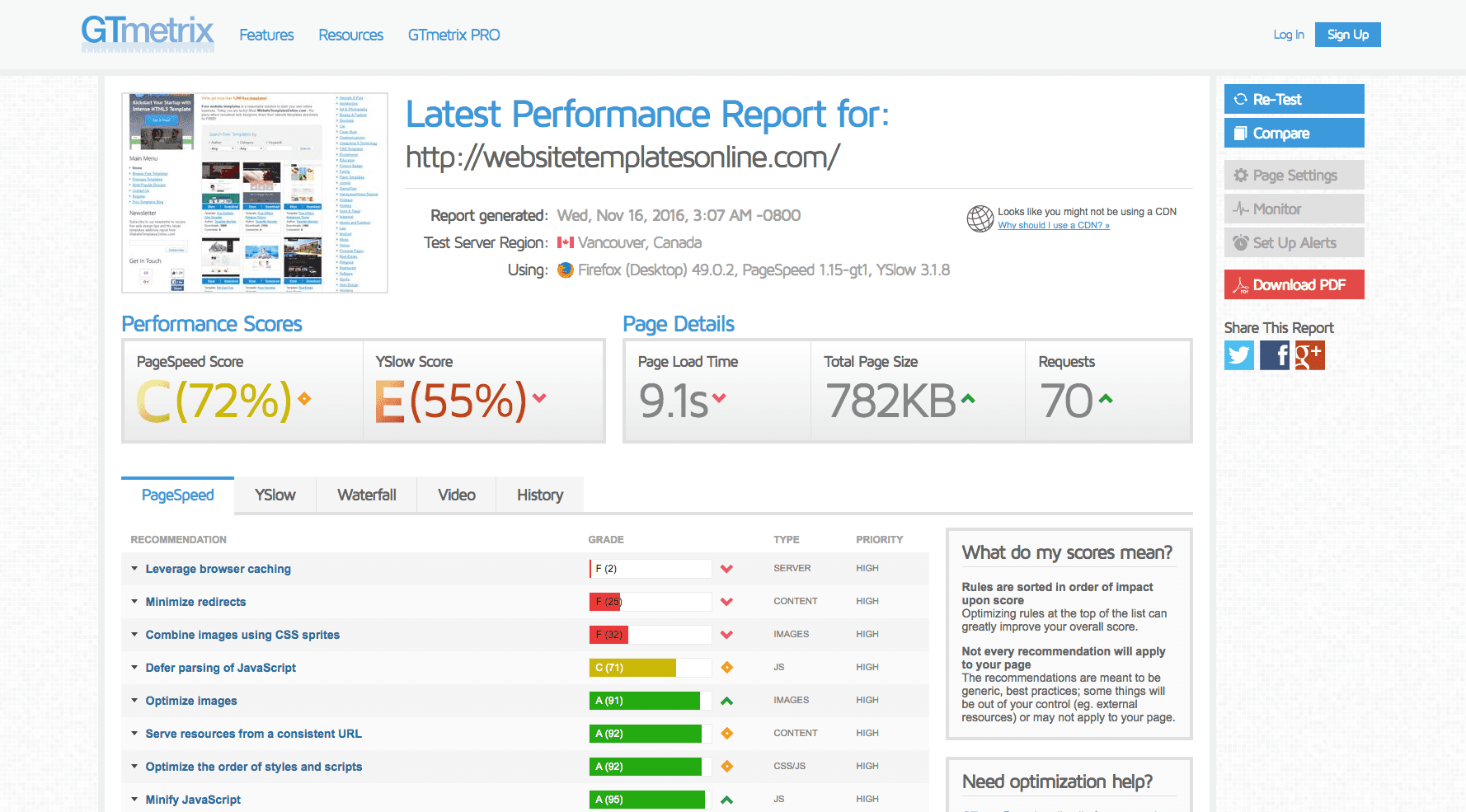
GTmetrix utilizza Google Page Speed e Yahoo! YSlow per valutare le prestazioni del tuo sito web e da raccomandazioni su come risolvere gli eventuali problemi. Per comodità, è possibile scaricare il rapporto in PDF e condividerlo sui social media.
Con Google Page Speed, è possibile analizzare 27 fattori, mentre Yahoo! YSlow mostra 19 fattori. Ogni fattore testato è dotato di un grado (A, B, С o inferiore), tipo (contenuto, il server, le immagini, ecc.), comportamento e la priorità (alta, media, bassa).
C'è anche un grafico cascata che mostra il comportamento del tuo sito web nel browser scelto. Con il suo aiuto, è possibile trovare i problemi di qualsiasi complessità, dall’errore 404 al rendering delle risorse esterne che bloccano la pagina.
Limitazione. Con il piano gratuito sei limitato ad analizzare solo 3 URL.
PageScoring
PageScoring fornisce informazioni sulla velocità di caricamento del tuo sito e il dominio. I suoi rapporti forniscono i seguenti dati:
- domain lookup, cioè il tempo necessario per risolvere il dominio del tuo sito web per l'IP del server corretto;
- tempo di connessione, - il tempo necessario per la connessione al server web;
- tempo di reindirizzamento, cioè il tempo necessario per reindirizzare all'indirizzo corretto del tuo sito;
- le dimensioni della paginala dimensione totale della pagina del tuo sito web;
- tempo di download - il tempo necessario per scaricare quella pagina;
- velocità media - la velocità di connessione durante il download della pagina.
Pingdom
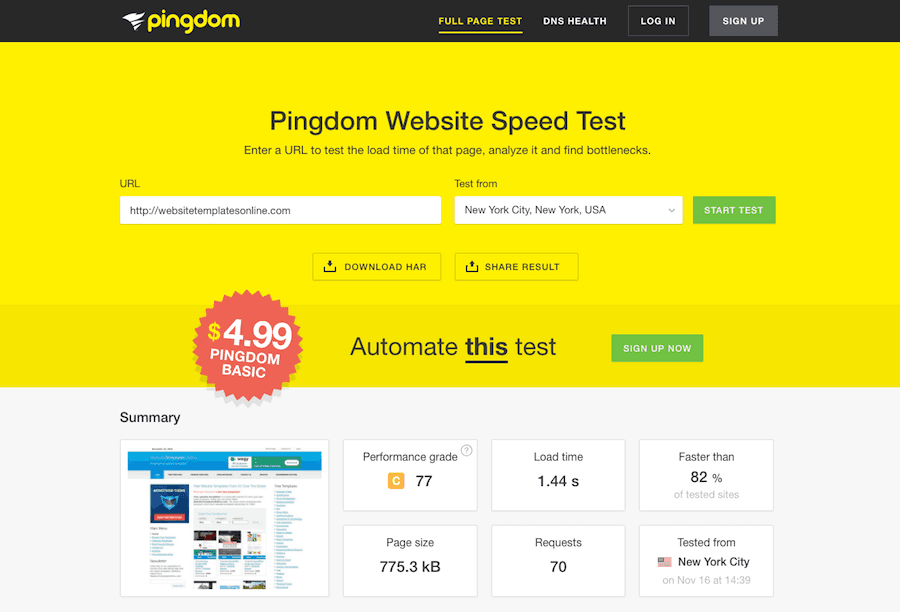
Pingdom è uno strumento facile da usare per testare le prestazioni del tuo sito web nei browser web reali. In questo modo, i risultati dei test mostreranno l'esperienza dell'utente finale. Ecco cosa può fare Pingdom:
- esaminare ogni elemento della pagina web, in particolare la sua dimensione, tempo di caricamento, ecc.;
- fornire valutazioni e suggerimenti su come accelerare il tuo sito;
- salvare i risultati di ciascun test per consentire di rivedere in un secondo momento e vedere come le cose sono cambiate nel corso del tempo;
- test da varie località;
- condividere i risultati dei test su Facebook, Twitter, e via e-mail.
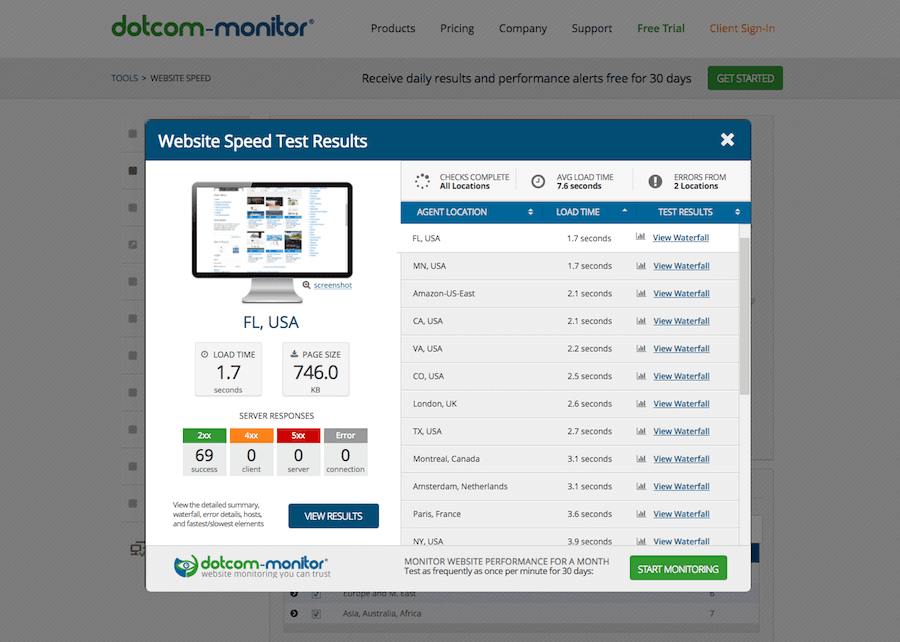
Dotcom-Monitor
Dotcom-Monitor è un'altra ottima soluzione per testare siti web gratuitamente. È possibile scegliere tra 24 posizioni in tutto il mondo e vari browser moderni e dispositivi per testare i tempi di caricamento del sito. Rapporti di Dotcom-Monitor forniscono i seguenti dati:
- rapporti secondo la posizione;
- 10% degli elementi più veloci e quelli più lenti;
- grafico cascata comprensivo;
- analisi dettagliata degli elementi host, in particolare DNS, Connessione, SSL, Request, First packet, e download;
- controllo degli errori e diagnostica.
Pagelocity
Pagelocity fornisce approfondimenti su SEO, le prestazioni del sito e il codice.
- SEO. Lo strumento analizza le pagine per parole chiave, titoli e diversi tipi di collegamenti esterni, interni e nofollow.
- Prestazioni. Questa parte del rapporto si concentra sulla composizione della pagina web, cioè il numero dei suoi script, immagini e file di stile.
- Analisi del Codice. Qui saprai tutto sul codice del tuo sito web, ad esempio, classi, tag, Google Page Speed, ecc.
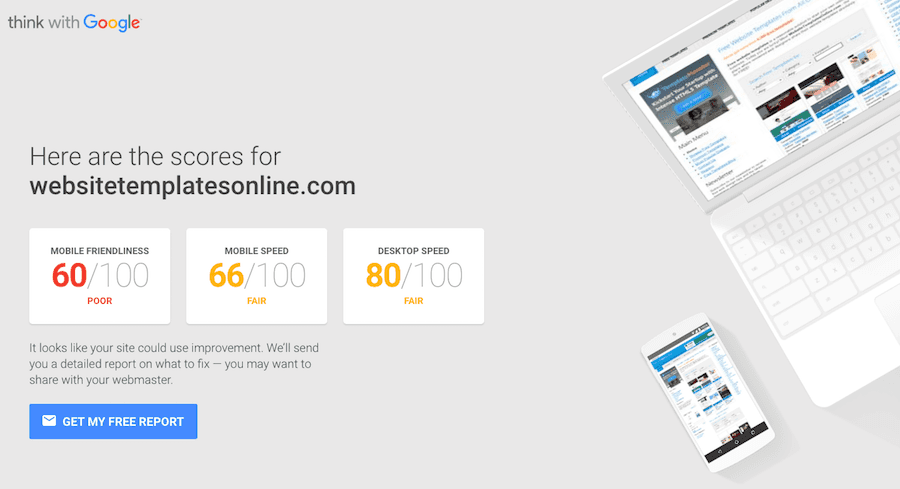
Think with Google
Dal momento che la maggior parte delle persone navigano sul web oggi tramite smartphone e tablet, è necessario analizzare se il tuo sito funziona correttamente su dispositivi mobili. Think with Google è un ottimo strumento in questo caso. Esso consente di verificare la facilità d’uso e la velocità del tuo sito web e confrontarla con la sua velocità sul desktop. Se vuoi vedere cosa bisogno correggere, è possibile ottenere un rapporto dettagliato via e-mail.
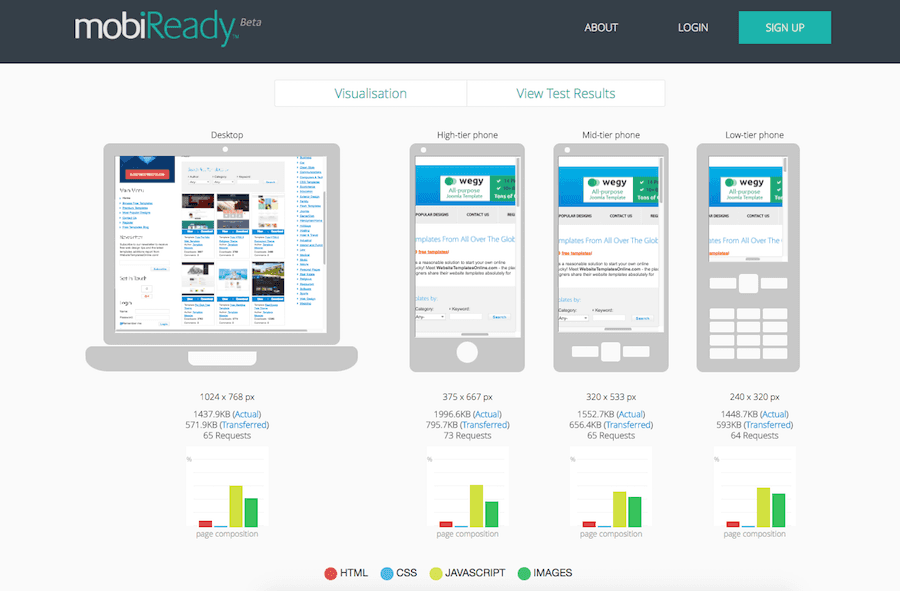
mobiReady
mobiReady è uno strumento gratuito per valutare il livello di leggibilità del tuo sito web su dispositivi mobili. I test di mobiReady si basano su Yahoo YSlow, Google Page Speed, e gli standard W3C.
- Sistema di punteggio. Lo strumento utilizza un sistema di punteggio tra 0 e 5. Il punteggio più alto corrisponde alla migliore esperienza del tuo sito su dispositivi mobili.
- Dispositivi. mobiReady utilizza 3 tipi di dispositivi per valutare le prestazioni del tuo sito in ambienti mobili. Essi vengono classificati come "alto livello" (375 x 667 px), "livello medio" (320 x 533 px), and "basso livello" (240 x 320 px).
- Rapporti. Se ti registri su mobiReady, sarai in grado di scaricare i rapporti in PDF e riceverli via e-mail. È particolarmente utile per quelli di voi che vogliono condividere i risultati dei test con gli altri membri del team.
Varvy
L'ultimo strumento gratuito della lista è Varvy. Con il suo aiuto, puoi ottenere rapporti dettagliati sulla velocità, SEO, e otttimizzazione mobile del tuo sito. La parte migliore è che ci vogliono solo 15-45 secondi per generare ogni rapporto.
- SEO. Analizza se il tuo sito segue le principali linee guida di Google. Essi comprendono la sicurezza, l'accesso di Googlebot, validità del codice HTML, sitemap, la quantità di collegamenti, intestazioni HTTP, link a pagamento, e altro ancora.
- Velocità. Esamina se le pagine web sono ottimizzate per la velocità. Questa relazione mette in evidenza i seguenti aspetti: i tempi di risposta del server, il caching del browser, consegna CSS, utilizzo di JavaScript, ottimizzazione delle immagini, ecc.
- Mobile. Metti alla prova le tue pagine web per la compatibilità con i dispositivi mobili. Il rapporto rivela le informazioni sull’ottimizzazione del sito per i dispositivi portatili, sulla velocità, markup, reindirizzamenti, ecc.
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: Free Website Testing Tools to Detect Pages’ Weak Points