Come Aggiungere jQuery Script in WordPress Correttamente
Siamo lieti di presentare un nuovo hack per WordPress: oggi ti mostreremo come aggiungere jQuery script per il tuo sito WordPress.
Ci sono diversi modi per farlo, ma noi ti mostreremo quello più facile e veloce.
Vai su wordpress.org e trova il plugin CSS & JavaScript Toolbox, o utilizza questo link per passare alla pagina del plugin.
Questo plugin viene aggiornato regolarmente ed è fornito da uno sviluppatore affidabile.
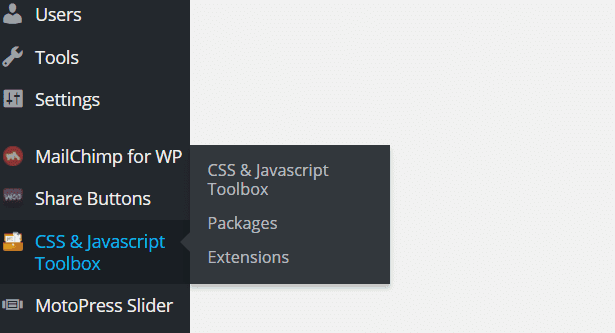
Scarica e installa il plugin tramite il pannello di amministrazione di WordPress o manualmente; vedrai una nuova voce di menu nel pannello di amministrazione di WordPress.
- Apri CSS & JavaScript Toolbox.
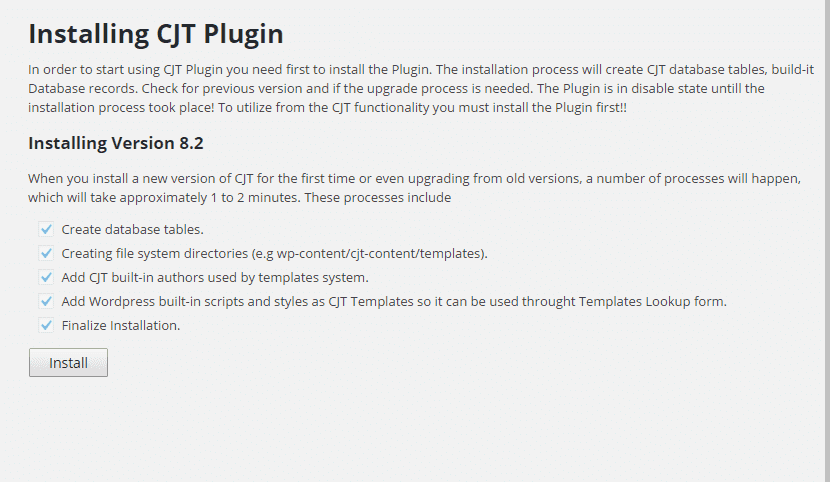
Quando installi la nuova versione di CJT per la prima volta, o aggiorni quella vecchia, accade una serie di processi.
Il processo di installazione crea tabelle del database CJT.
- Fai clic su 'Install' nella seguente schermata:
Non appena terminata l'installazione, potrai iniziare a lavorare con il plugin.
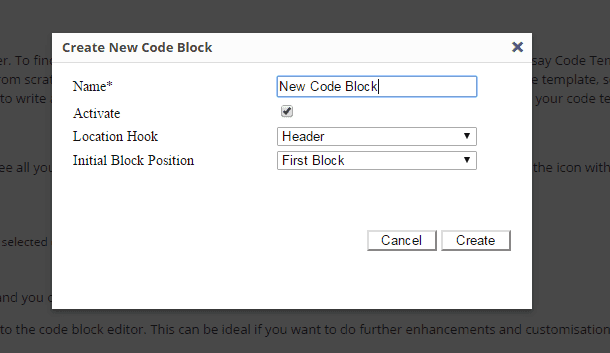
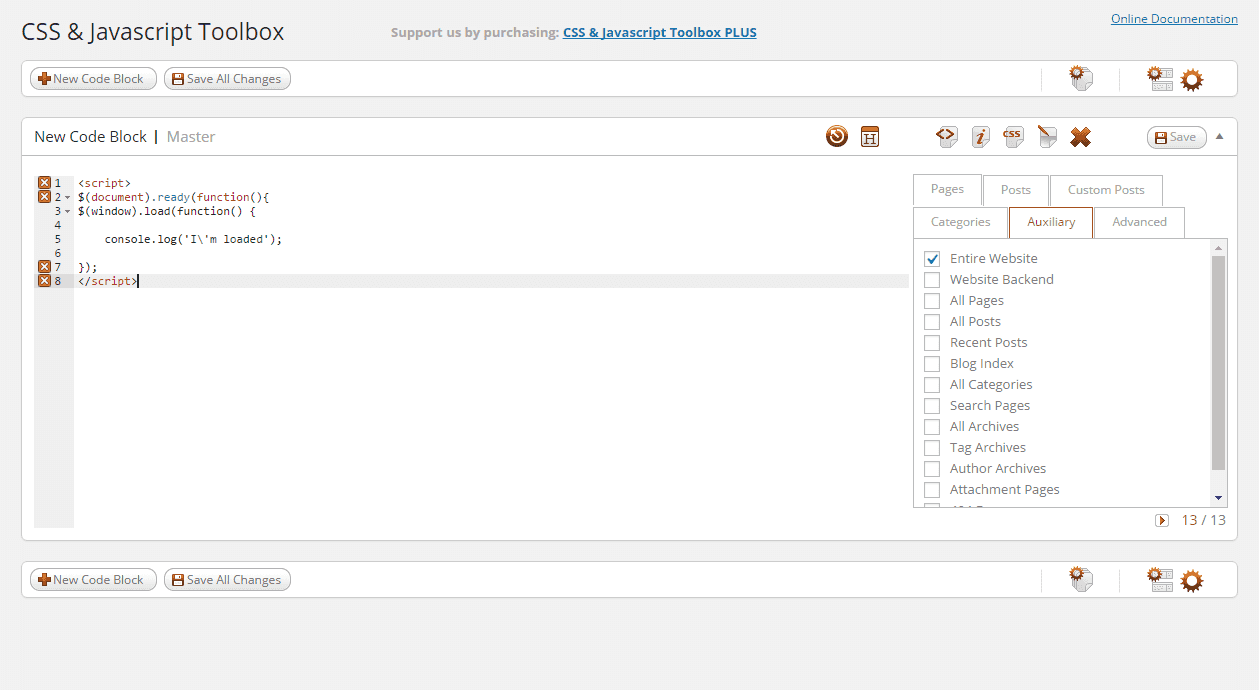
- Fai clic sul pulsante 'Add New Code Block', aggiungi Name (il nome del blocco), imposta Location Hook (la posizione), Initial Block Position (la posizione iniziale del blocco) e fai clic sul pulsante 'Create':
Ora puoi aggiungere il codice e specificare dove esattamente dovrebbe funzionare nella scheda ausiliaria a destra.
Inoltre è possibile selezionare le pagine specifiche, i post, le categorie e gli URL, utilizzando altre schede a destra.
Se segui tutte le fasi di questa mini-guida, sarai in grado di aggiungere JS script al tuo sito web WordPress.
Buona giornata. Più hack sono in arrivo;)
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: How to Add jQuery Script to WordPress Properly