Come Aggiungere un Pulsante “Torna su” al Tuo Sito WordPress?
Siamo pronti ad aiutarti con un semplice tutorial su come aggiungere il pulsante "Torna su" al tuo sito WordPress.
Il tuo sito potrebbe avere alcune pagine molto lunghe. Per tornare alla parte superiore della pagina è possibile utilizzare il pulsante "Torna su". Qui ti presentiamo un modo semplice e veloce per aggiungerlo.
La soluzione migliore per aggiungere il pulsante "Torna su" è utilizzare il plugin. Consigliamo di scegliere il plugin Smooth Scroll Up.
- Scarica e installa il plugin nella pagina 'Plugins' > 'Add New' del tuo pannello di amministrazione.
- Una volta installato e attivato il plugin, vedrai una nuova sezione disponibile nel pannello di amministrazione.
- È possibile gestire le impostazioni del plugin in 'Settings' > 'Scroll Back to Top'.
Aggiungiamo il pulsante "Torna su" al tuo sito. La pagina 'Smooth Scroll Up Options' ha diverse sezioni disponibili.
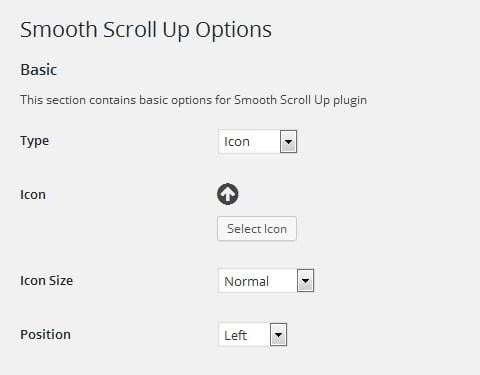
La sezione 'Basic' contiene alcune opzioni.
Qui puoi selezionare il tipo di pulsante "Torna su". Sono disponibili alcune opzioni:
- Immagine
- Icona
- Link di Testo
- Pillola
- Scheda
Ogni tipo ha le sue proprie impostazioni. Dalla posizione e il tipo del campo di testo alla dimensione e posizione della icona.
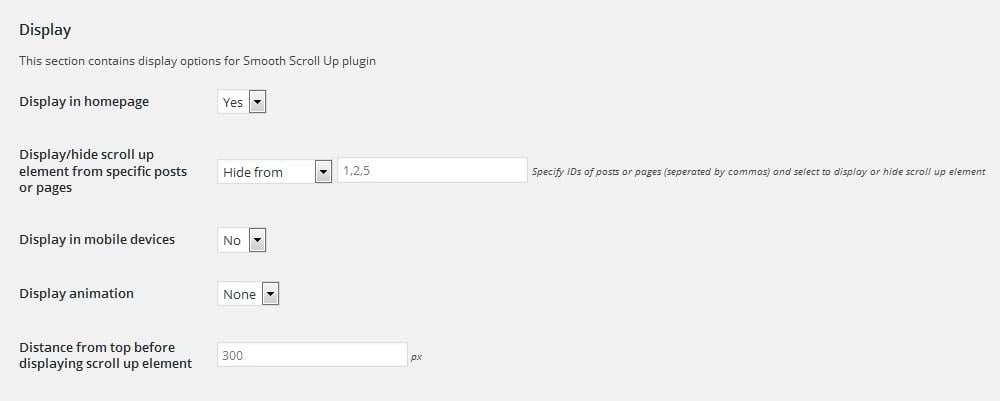
La sezione 'Display' contiene opzioni di visualizzazione del plugin Smooth Scroll Up.
Puoi scegliere se desideri visualizzare il pulsante "Torna su" sulla tua homepage.
- L'opzione 'Display in homepage' consente di attivare/disattivare il pulsante sulla homepage.
- La sezione Display/hide scroll up element from specific posts or pages ha diverse opzioni disponibili. Essi consentono di selezionare le pagine in cui desideri visualizzare o nascondere il pulsante "Torna su". Specifica l'ID dei post o pagine (separati da virgole).
- Il plugin Smooth Scroll Up ha un'ottima opzione per attivare il pulsante "Torna su" su dispositivi mobili. Puoi utilizzarla per aggiungere questo pulsante alla versione mobile del sito.
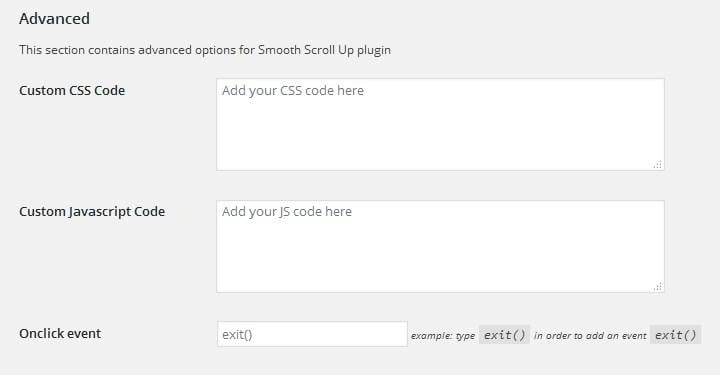
La prossima sezione del plugin Smooth Scroll Up è 'Advanced'. Essa viene utilizzata aggiungere css personalizzato e il codice js per aggiungere stili personalizzati e funzionalità al pulsante.
Questo è tutto. Ora sai come aggiungere il pulsante "Torna su" al tuo sito web WordPress.
Ti auguriamo buona fortuna. Facci sapere se ti serve ulteriore aiuto!
Questo articolo è stato tradotto da inglese. L’originale puoi trovare qui: How to Add a Back-to-Top Button to Your WordPress Website?